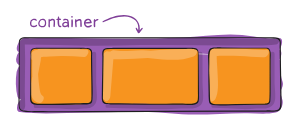
display : flex; 축이 하나인 것. 한 쪽 방향으로 배열할 수 있다. flex 속성을 해당 element (flex container)에 주면, children elements (flex items)의 위치를 결정한다 flex container에 주어야 하는 속성과, flex items에 주어야 하는 속성이 따로 있다. flex container (parent)의 속성 flex-direction : 축의 방향을 결정한다. .container { flex-direction: row | row-reverse | column | column-reverse; } flex-wrap .container { flex-wrap: nowrap | wrap | wrap-reverse; } https://code..